Bildiğiniz, veya bilmediğiniz gibi, HTML5 web sayfası geliştiricilerinin işine yarayacak birçok yeni özellik ile gelecek. Bunların arasında header, nav, footer gibi semantik özellik içeren yeni elementler de yer alıyor.
Günümüzden geçmişe doğru şöyle bir bakacak olursak, tasarımcıların eskiden tüm sayfalarının tasarımlarını tablolar ile sağladığını görürüz. Bu günümüzde pek de hoş karşılanmayan bir şey, çünkü tablolu tasarımlar CSS ve div yapılarını kullanan web sayfalarının sahip olduğu esnekliğe sahip olamıyorlar ve de HTML sayfalarının asıl görevi olan “bilgi taşıma” görevini aşmış oluyorlar (tasarıma ait olan tüm bilginin CSS dosyalarında barındırılması).
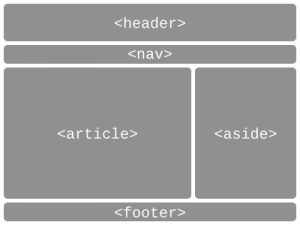
Şimdi bir bakalım, HTML5 yerleştiği zaman ilginç tasarımlarla karşılaşacağımızı düşünüyorum. Aşağıda bu konuya ilişkin 2 tane önerimi bulabilirsiniz:
Yap:
 |
<header>...</header> <nav>...</nav> <article>...</article> <aside>...</aside> <footer>...</footer> |
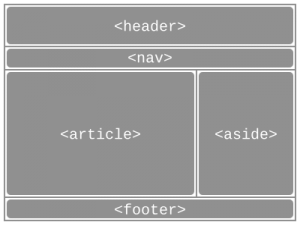
Yapma:

Sebep?
Sebep CSS kullanılması gerekliliği; eğer zaten tablo kullanarak tasarım hazırlanacaksa header, nav, footer gibi yeni elementlere gerek olmayacak ki. HTML5 ile gelen bu yeni elementler şu anki HTML ve XHTML standartlarında sıklıkla kullanılan div’lerin yerlerini daha anlamlı elementlere bırakmak için sunuluyor, div’ler ise bütün görünüm özelliklerini CSS’in gücünden alıyor. Yani tablo içersinde header, nav, vs kullanacak olan insanlar öncelikle oturup bu elementlerin niçin geliştirildiğini öğrenmeli, eğer bu elementlere görünüm özelliğini CSS’ten vermeyip de konum ve boyutlarını yine tablolara ayarlatacaklarsa hazırlanan sayfayı gereksiz yere kabartmaktan öteye geçemez bu kodlar.
Zaten HTML5 olmadan bile gunumuzde bu sekilde tablo kullanimi kalkti. Mevcut HTML4 ile bu su sekilde yapiliyor:
…
Teşekkürler. Aslında sormamdaki asıl neden, “girdiyi yazarken bu bilgiyi de verirsen daha iyi olur” demekti 🙂
http://www.shouldiusetablesforlayout.com =)
HTML5 ile ilgili bir şeyleryazmak lazım. Devamını bekliyoruz Efe.
HTML5 ne zaman hayatımızın içine girecek?
Yavaş yavaş giriyor zaten, mesela bazı sitelerde <video> ve <audio> elementlerinin kullanıldığını görülebilir 🙂
son 2 aylık zamanım saçma sapan düzenlenmiş tableları kaldırarak css uyumlu tasarım düzenlemekle geçti. tableları komple kaldıralım zaten html 5 ile artık div karmaşıklıkları da büyük ölçüde ortadan kalkmış olacak. browser uyumsuzlukları gibi html, asp, aspx, php gibi yapılardan yani aslen css’den uzaklaştıran ve flash, flex gibi (browser uyumsuzluğu sorununu ortadan kaldırmış olan) sistemlere yönlendiren saçmalıklar silsilesine de bir çözüm getirilmesi dileğiyle.
bunu htmlden beklemiyorum browserların anlamsız savaşlarının sona ermesi sadece bir dileğimdir.